You can replace your category pages with static pages just with a few lines of code.
All category pages here, on wpdiaries.com, are created this way.
1. Add a Static Page
Add a static page in the WordPress Admin Panel. Set the page slug the same as your category page slug.
For example, we have the category “Web Development” on wpdiaries.com: https://www.wpdiaries.com/category/development/.
So, the static page I created for this category had the slug development.
If you use the plugin Yoast SEO, you can set the slug at the bottom of your static page:

Do not publish this new page. You can still retrieve the content of an unpublished page programmatically (see section 2).
Simply do not click the Publish button.

Or unpublish the page if you’ve published it by mistake.
Why? Because this way, the page will be unavailable on the site as a separate published page. And you will avoid the harmful effect of SEO content duplication when your category page and some other page have the same content.
Also, the static page will not appear in any feeds or sitemaps. Since it is not published on the front end.
Just keep it unpublished. And make sure you do not delete it by mistake.
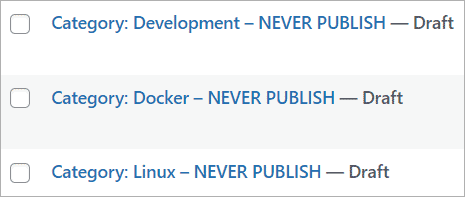
For example, all static category pages here, on wpdiaries.com, are not published. In the WordPress admin panel: Pages > All Pages they look like this:

The headers, like ‘Category: Development – NEVER PUBLISH’, are irrelevant. You can use any headers. We do not output these headers in the code below. We output the page content only.
2. Modify the Category Template
You need to output the page static content in the WordPress theme’s category template.
In the WordPress template hierarchy, categoty.php defines the theme’s category template.
Insert this code to category.php. The exact place in the HTML layout of category.php would be different for different themes of course.
// Get the currently queried object
$current_object = get_queried_object();
// Retrieve the category slug
$category_slug = $current_object->slug;
// Get the page object by its slug
$page = get_page_by_path($category_slug);
if (!empty($page)) {
// Output the page content
echo $page->post_content;
} else {
echo 'Page not found';
}
In place of 'Page not found', you could revert to the category posts feed output you had in your theme before adding the code above. This would be much better than displaying 'Page not found' when the static page is missing in WordPress.
3. Apply CSS Styles if Necessary
On category pages, the <body> tag will have the CSS class category. You can use this for applying CSS styles specific to category pages.
For example, you could add rules starting with body.category to style.css of your theme:
body.category h1 {
font-size: 2em;
line-height: 1.1;
}
4. Set the Title and Meta Description
Set the title and meta description for the category page as you usually do.
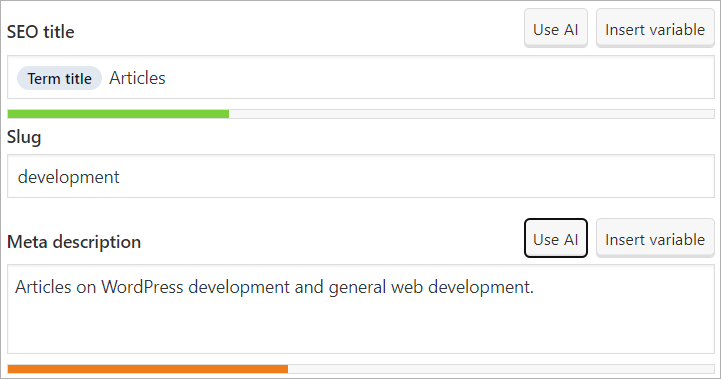
I do it in the Yoast SEO plugin:
To set the title and meta description for a category page: In the WordPress admin panel:
- Go to
Posts > Categories. - Click on a category.
- On the category edit page, scroll to the bottom.
- Set the category page title and meta description.
- Click the button
Update.

Or you can set, for example, the same template for all category page titles:
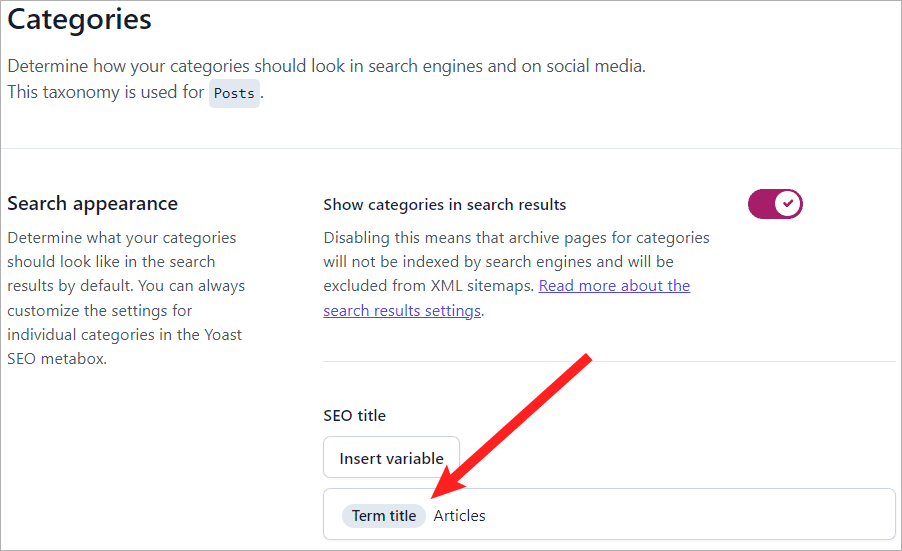
In the WordPress admin panel go to: Yoast SEO > Settings > Categories:

Change the SEO title and save the changes.
Conclusion
I use the approach above like this: I keep adding posts to my categories in WordPress as usual. This way, I have correct feeds and the sitemap, which are formed automatically.
At the same time, I have static pages displayed at my category URLs. And it allows me to customize category pages in any way I want.
If you have any thoughts or questions, I would be happy if you posted them in the comments section below.
Thank you very much for reading to the end!
![[Docker] How to Set up Postfix Containers and Send Emails From WordPress in Docker](https://www.wpdiaries.com/wp-content/uploads/2020/07/smtp-150x150.jpg)
![[VirtualBox] Configure an Ubuntu 22.04 / 20.04 Virtual Machine for Web Development (Complete Guide)](https://www.wpdiaries.com/wp-content/uploads/2020/09/local-development-environment-150x150.jpg)

